Visualizações do Sonar
O Sonar possui dois tipos de visualizações, o Dashboard e a tela de detalhes.Dashboard
O Dashboard é a tela que lista projetos (os sistemas são tratados no Sonar como projetos), seus componentes são configurados para consultas, e possuem dois principais componentes.Lista
Como o nome diz, é uma lista de projetos, você define uma consulta e escolhe os indicadores que serão exibidos para cada projeto na lista.
Lista de Projetos exibindo nome, linhas de código, adequação as regras e data de inspeção
Treemap
É um gráfico de projetos que combina dois indicadores, você define uma consulta e escolhe somente dois indicadores para serem representados, um indicador é apresentado referenciando o tamanho do projeto do gráfico (quanto maior mais aderente), e outro é pela cor que varia de vermelho a verde (quanto mais verde mais aderente).
Treemap exibindo por tamanho linhas de código e por cor adequação às regras
Exemplo
Vamos seguir um exemplo passo a passo e criar uma lista para filtrar projetos por linguagem. Para isso primeiramente vamos precisar acessar o Sonar como uma conta de Administrador. Vamos conversar em um post futuro sobre controle de acesso do Sonar. Mas nesses primeiros passos o Sonar já carrega um usuário Administrador por padrão e vamos conectar nele.No canto direito superior da tela está o botão de login, bem próximo a barra de pesquisa. Clique nele para acessar a tela de login.
Acesso ao login do Sonar
Na tela de login, informe login e senha "admin" e clique em "Log In" para acessar o Sonar.
Tela de Login
Depois de logar no Sonar, seu usuário é exibido onde estava o botão de Log in.
Menu superior direito depois de logado
Na tela inicial onde são listados os projetos clique no botão "Configure widgets" para configurarmos nossa nova lista de projetos com filtro. Procure o componente "Measure Filter as List" e clique em "Add widget".
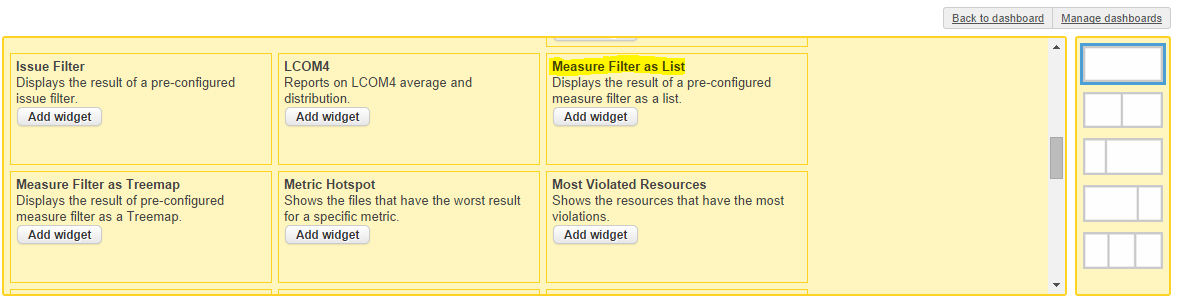
Componentes que podem ser exibidos no dashboard de projetos
Configuração da listagem
Lista de filtros cadastrados
Utilize o menu lateral na esquerda para configurar a consulta, para a pesquisa selecione Projetos e para o campo critérios selecione "Language" e clique novamente no campo serão exibidas opções para C# e Java, selecione C# e clique em "Search".
Filtro de projetos C#
Vamos incluir o campo Total Quality na listagem, selecione o campo "Change Columns", selecione na combo a opção Total Quality e mantenha o Value selecionado para exibir o valor do campo. Clique em "Add Column" para incluir a nova coluna.
Incluindo o Total Quality na lista
Clique nas setas laterais para definir a ordem das colunas, basta clicar na seta até a coluna Total Quality ser exibida após o nome do projeto.
Ordenado as colunas para o Total Quality ser o primeiro indicador
Filtro configurado
Agora vamos salvar o filtro dando o nome Projetos C#.
Salvando o filtro Projetos C#
Filtro salvo e configurado
Agora que temos o filtro salvo, vamos selecionar o filtro no componente de listagem de projetos e clicar em Save. Pronto, nossa listagem de projetos em C# está configurada e podemos ver nossa lista na tela inicial do Sonar no primeiro Dashboard.
Voltando para o componente de lista e selecionando o filtro Projetos C#
Filtro configurado
Dashboard configurado com a nova listagem de projetos C# exibindo o Total Quality
Atenção: Essa lista tem uma limitação que é o nome que aparece no componente é o nome do filtro.
Tela de Detalhes
Ao selecionar um projeto no dashboard acessamos a tela de detalhes do mesmo. Nessa tela vemos vários componentes, cada componente representa um ou mais indicadores e assim como instalamos o componente Total Quality no post "Integrando indicadores do Sonar com o Total Quality", podemos incluir vários outros componentes customizados.
Indicador de linhas de código
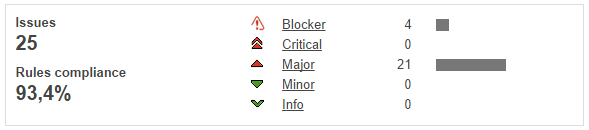
Indicador de violações de código
Indicador de comentários
Indicador de código duplicado
Indicador de complexidade de código
Ainda logado como um usuário Administrador e acessando a tela de detalhes do projeto, clique no botão "Configure Widgets".
Menu superior direito após log in
Na tela de configuração dos componentes (widget) podemos ver a lista de todos os componentes registrados no Sonar, mesmo os customizados, como o Total Quality que instalamos. Desça a barra de rolagem na lista de componentes até localizar o Total Quality, como vemos nas imagens abaixo:
Lista de componentes instalados no Sonar
Adicionando o Total Quality no Dashboard
Podemos também ajustar o posicionamento dos componentes da forma que quisermos arrastando e soltando os painéis dos componentes. Quando terminar de montar sua tela de detalhes com os componentes que quiser, basta clicar em "Back to dashboard", o Sonar vai salvar suas configurações e essa tela será exibida em todos os projetos exibidos no Sonar.
Por exemplo, ao selecionar as 3 colunas a tela vai se ajustar para apresentar os componentes em 3 colunas, depois vamos arrastar alguns componentes para a terceira coluna para nivelar as colunas, como nas imagens abaixo.
Configuração da terceira coluna
Dashboard configurado apresentando informações de um projeto
Pronto, finalmente terminamos com todas as configurações de visualizações para o Sonar, não deixe de explorar e aprender novos componentes e estudar aqueles que te atendem da melhor forma. Não deixem de conferir os próximos posts para conhecer cada vez mais componentes e boas práticas do Sonar para escrevermos sistemas com cada vez mais qualidade.
Um grande abraço a todos.
Atenciosamente,
Erick Ferreira Marques da Silva


























Nenhum comentário:
Postar um comentário